Blend Modes are here and they're pretty awesome!
This stack makes dynamic hero areas using cutting edge browser visual effects!














Version: 1.0.6 - RW 8/Classic & Stacks
Browser: Chrome, Safari, Opera, Brave, Firefox, Edge.
Best performances on Chrome
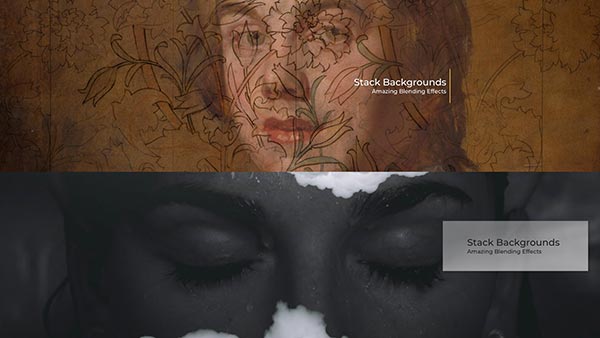
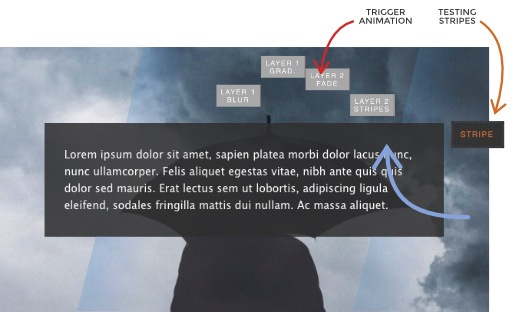
Multi-layered background with CSS Blending Effects
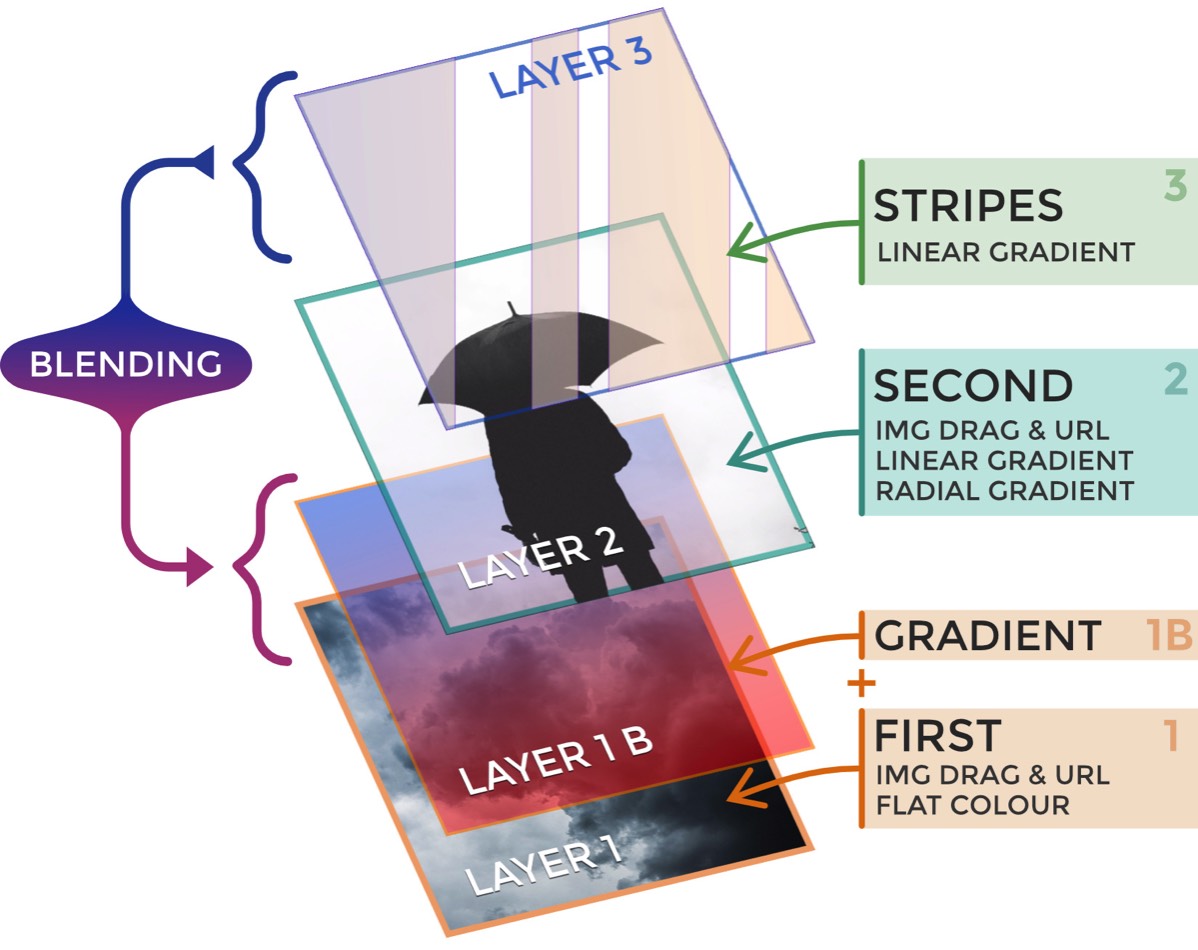
In this stack you can fuse two layers and a further Stripes animation. You don't need to edit the images, the layers remain independent map layers. Blend modes need two map layers to work their magic. You can add both images and gradient by changing the blending mode.
Purchase includes a demonstration project file to show you how every example on this demo was created.
Purchase includes a demonstration project file to show you how every example on this demo was created.
Enter the name for this tabbed section:
STACK INFO


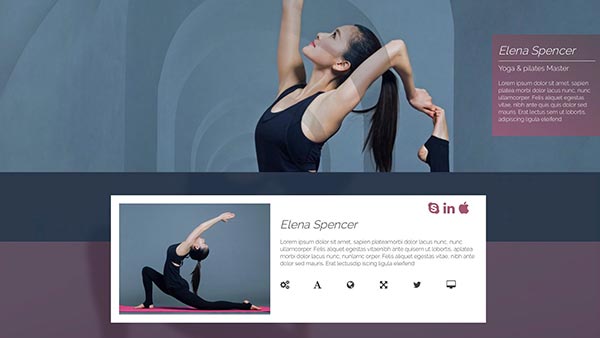
Alignment & Filters
- Flexible column with custom width and alignment with breakpoints.- Column with backdrop-filter CSS, lets you apply blurring to the area behind contents.
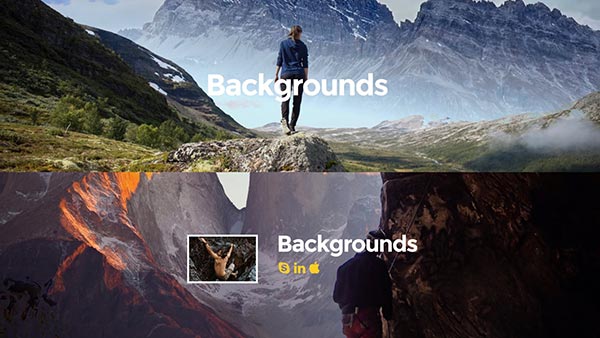
Multi Layer
Two Layers with interactive blending Mode and Blur animations. Trigger effects by scroll or with mouse over. For Desktop screens there is an option to sticky the first layer, so you can slide the second layer over the main background.Animations
This stack allows you to set more than one effect at the same time. Scroll and Blending effects can be combined in different ways. Start animation automatically or in view.Responsive
This stack is completely reactive, you can set selectively the breakpoint, From Wide screen to a smartphone.Dashboard
A dashboard is available in Edit Mode with basic settings, the settings changes are reflected in the UI. You Can show/hide the preview for BG images.Add Link to Stack
This Stack turns also any stack into a hover link. Add a link to the full banner. You can add an animation on mouse over.Simulator in Preview
The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and Viewport triggers.Hype BlendModes
This Stack include "Hype BlendModes" by MaxZieb; this extension offer support for blending images.Hype Pro
The HypePro based Stacks is the next generation of packages with original contents for RapidWeaver. All animations are designed exclusively for Stacks.Enter the name for this tabbed section:
GENERAL SETTING
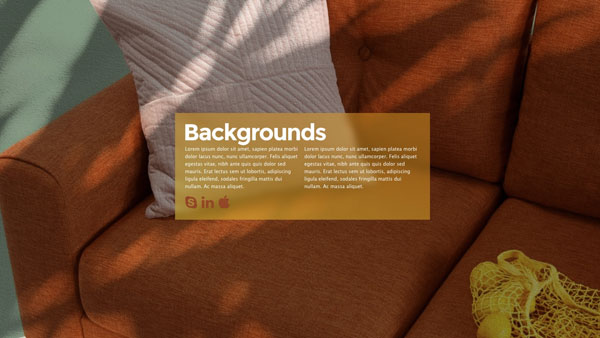
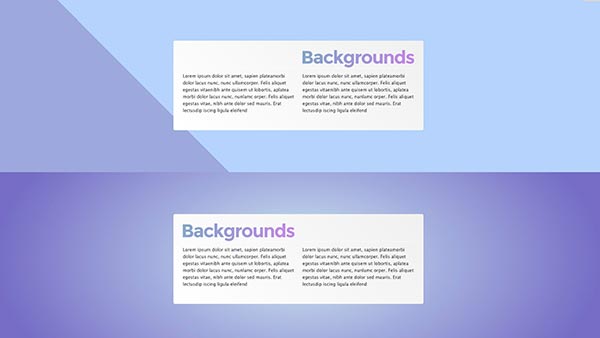
Backgrounds Stack Options
Template setting

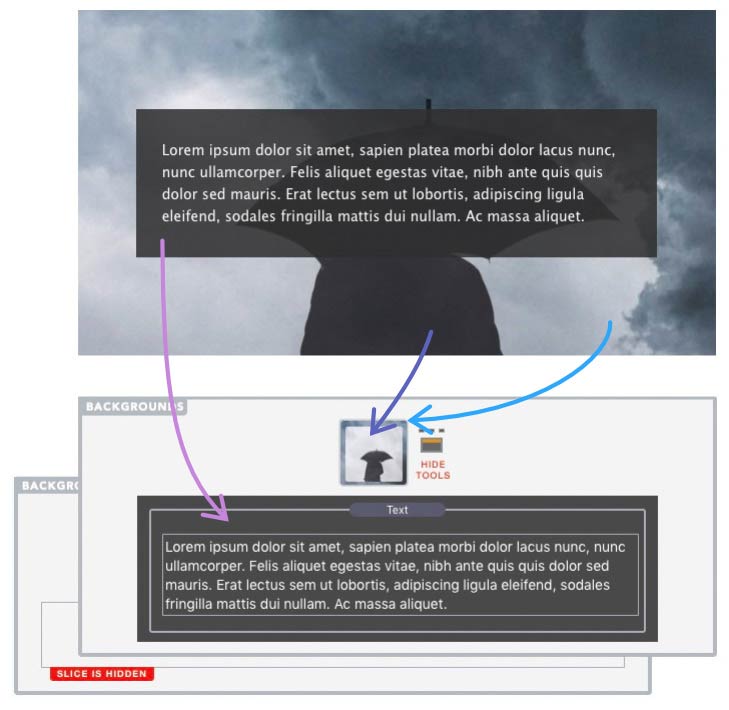
Edit Mode Tools
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
- Hide/Show panel
- Hide/Show the BG preview
- Hide Stack Preview
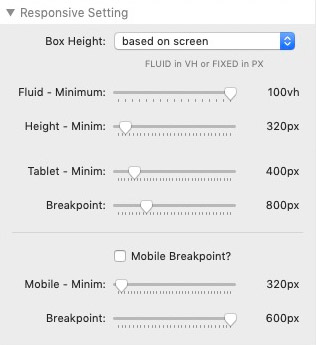
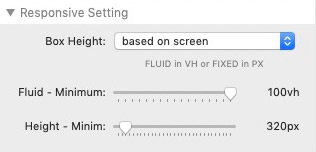
Responsive setting


Multiple Heights
Sets the height of the column in Pixel: Fixed or fluid
Sets the height of the column in Pixel: Fixed or fluid
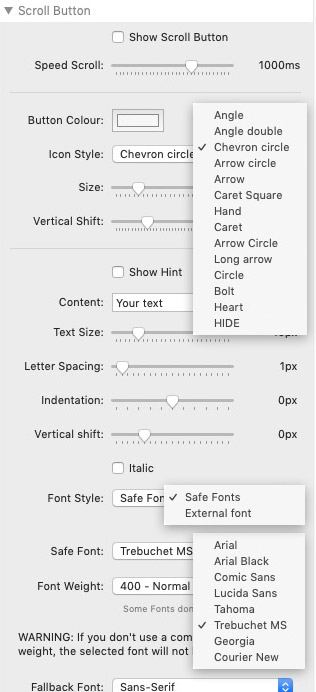
Scroll Button
+

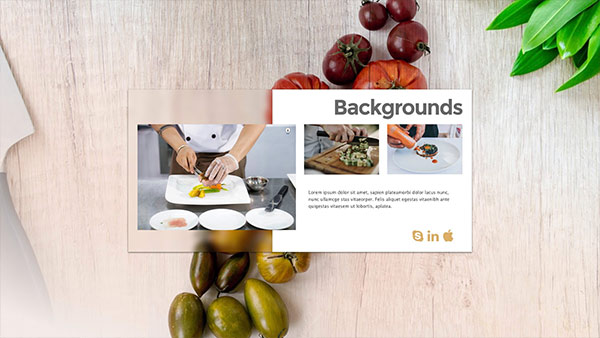
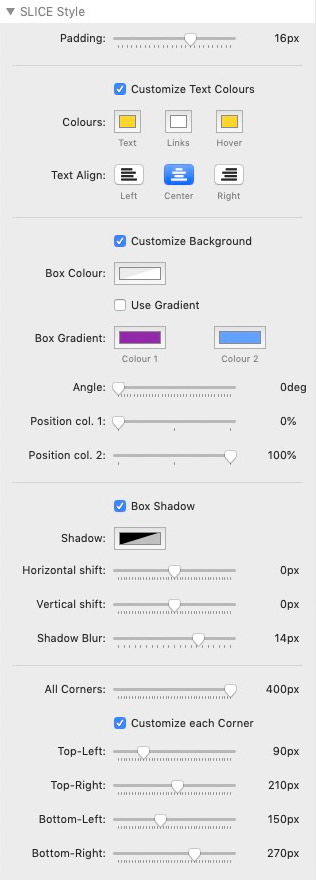
Slice: Text Colours & BG

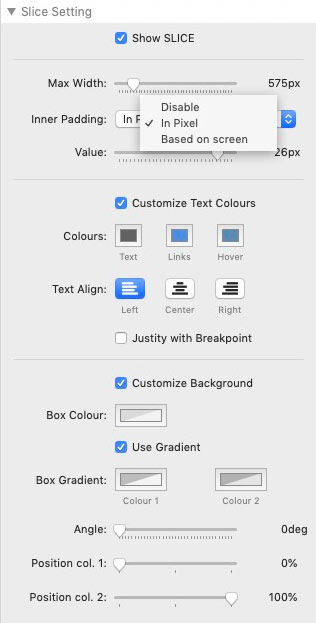
Slice setting

Size and Style Setting
- Max-with and Slice
- Background Style with custom gradient
- Styled text
- Max-with and Slice
- Background Style with custom gradient
- Styled text
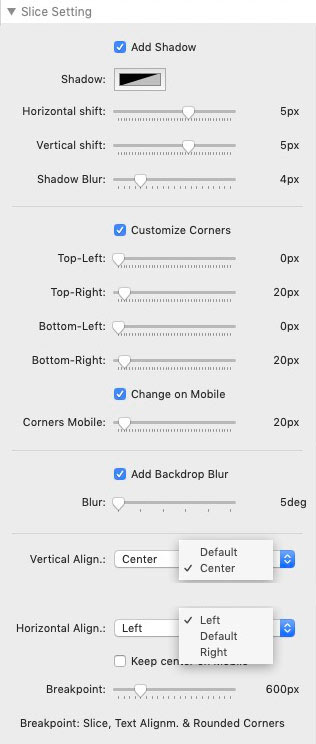
Slice setting
+
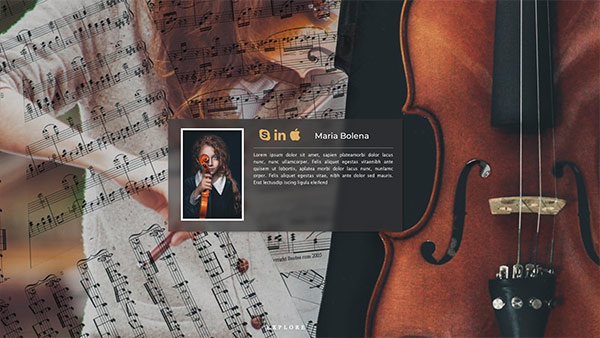
customizable column position and width, both on desktop and mobile

Further setting
- Slice alignment with breakpoint
- Slice Shadow
- Backdrop Blur
- Slice alignment with breakpoint
- Slice Shadow
- Backdrop Blur
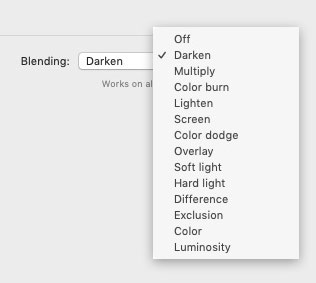
Blending Filters
& =
Blend modes need two map layers to work their magic

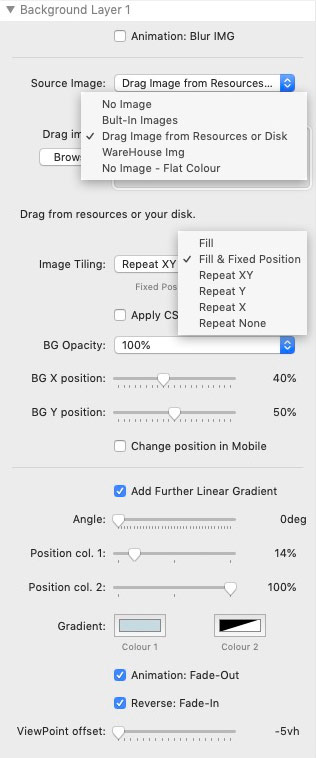
Background Layer 1
+ +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
- Drag image from resources panel or disk
- Load image from URL

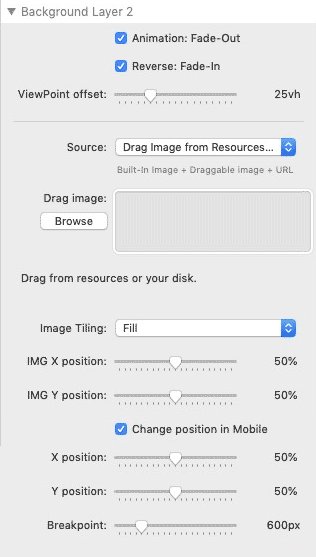
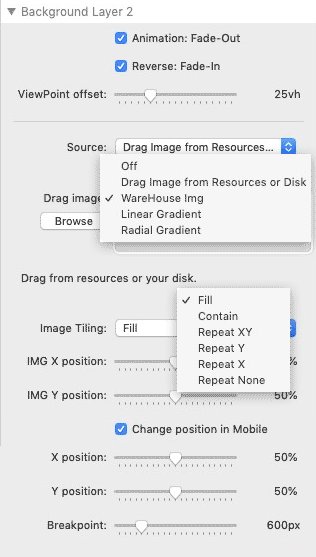
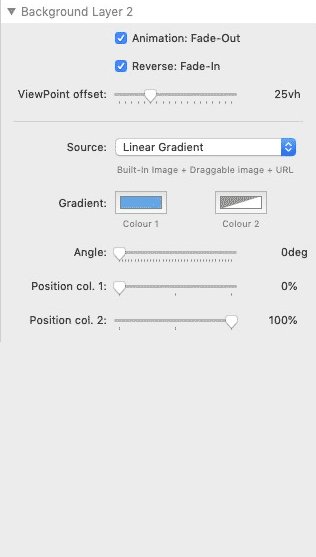
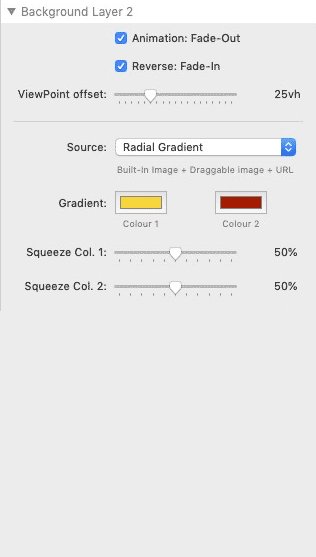
Background Layer 2
+ + +
Add BG to the stack.
- Drag image from resources panel or disk
- Load image from URL
- Linear Gradient
- Radial Gradient
- Drag image from resources panel or disk
- Load image from URL
- Linear Gradient
- Radial Gradient


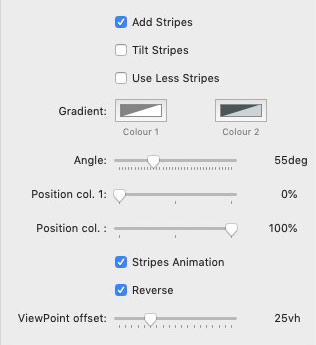
Add Further Stripes

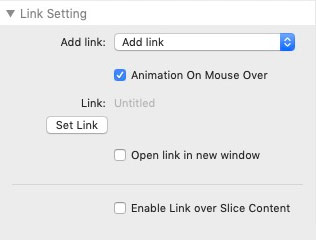
Link setting

Advanced Link Option
This Stack turns any stack into a hover link.
This Stack turns any stack into a hover link.
Enter the name for this tabbed section:
EDIT MODE
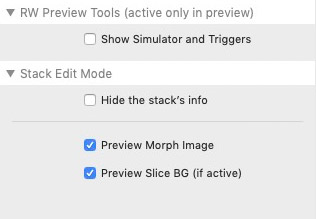
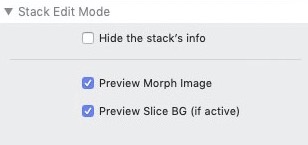
Edit Mode


A dashboard is available to ensure ease of use. The settings changes are reflected in the edit mode UI.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Options: Show/hide images, You can also minimize the panel to save space in edit mode.
Enter the name for this tabbed section:
PREVIEW
Smart Preview

The simulator is visible only in preview. It helps you with text adjustment, the breakpoints checking and more.
Enter the name for this tabbed section:
FAQ
Smooth Animation
How to increase performances?
Choose the best combination between filters, filling method and animation.
You should try the animation in more than one browser, the stack deliver "cross platform web fonts" and the result is quite identical in all browsers.
The features requiring more resources are:
- CSS filters over the BG like Blur (or you can use 2 images)
- Background with animated GIF over morphing shapes in animation.
- Background with video or similar.
- Further css filters applied to the stack with nested stack.
Compatibility
Can I use this Stack within other stacks?
Yes, you need to check that the animations are loaded on the main page; Stacks with lightbox or modal windows are not compatible.
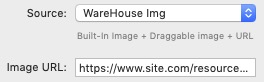
Load images
How to load a Stacks4 "site image" in this stack?
- Publish the project ( to upload all "site images").
- In RW copy the URL from the Thumbnail in Resources panel.
- In the Stack Paste the image path into the URL field.

RW: Resources panel / site image

Stack: external "URL image"