scale
Slip
dangles
Flip
rock
glow
beat
pulse
fade
pinch
swap
bounce
spin
flipped
slide
slip

















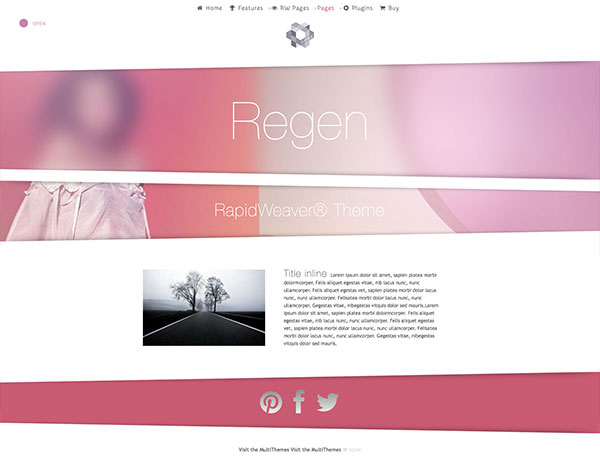
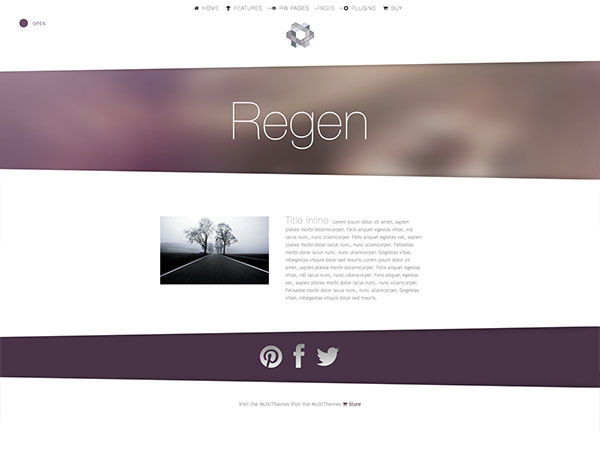
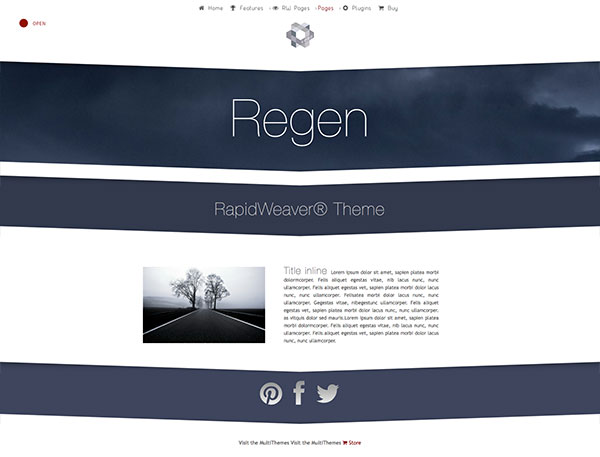
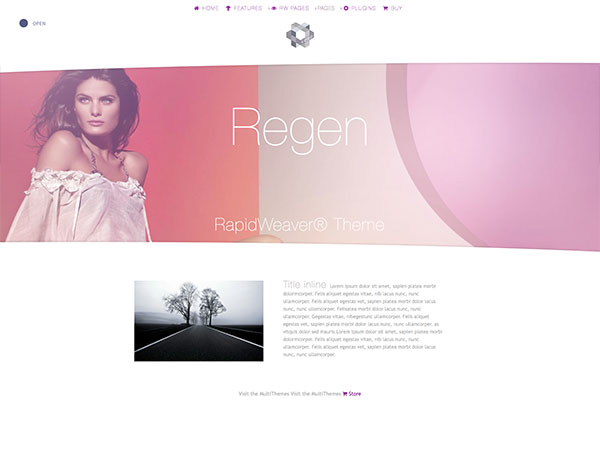
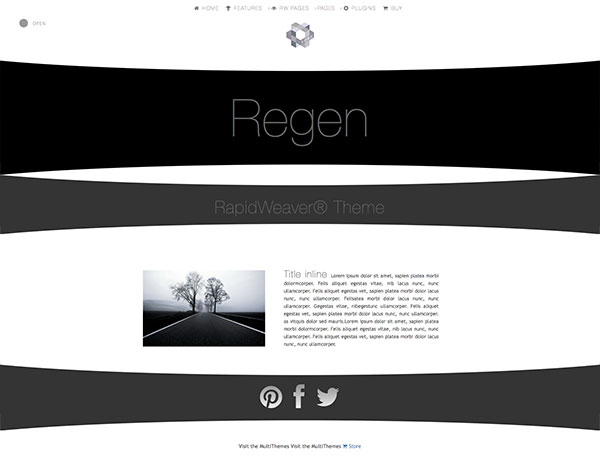
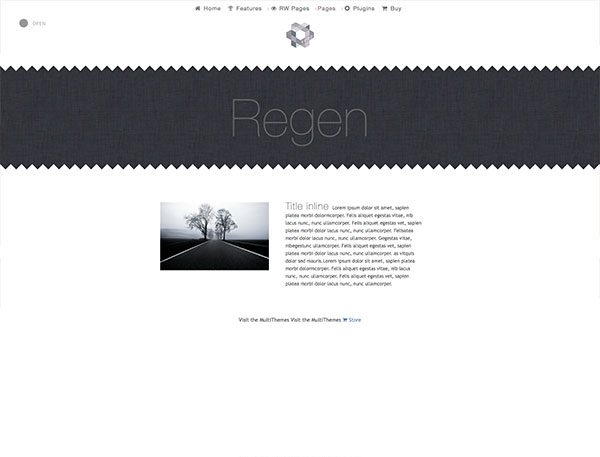
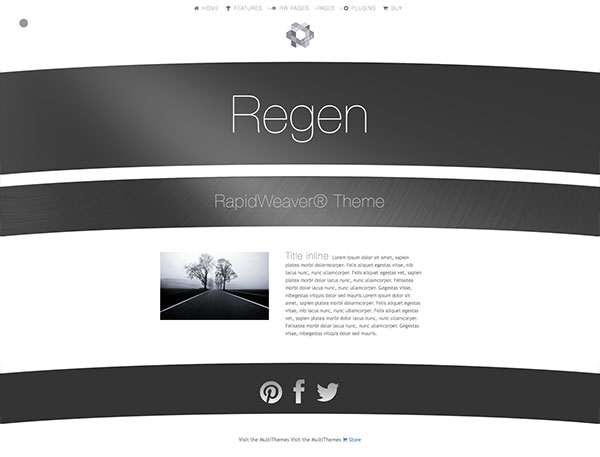
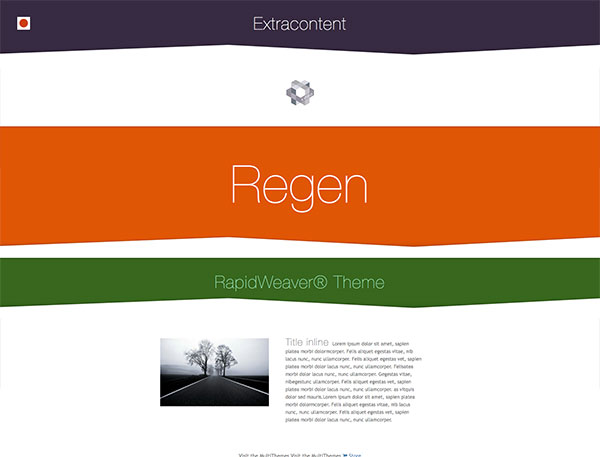
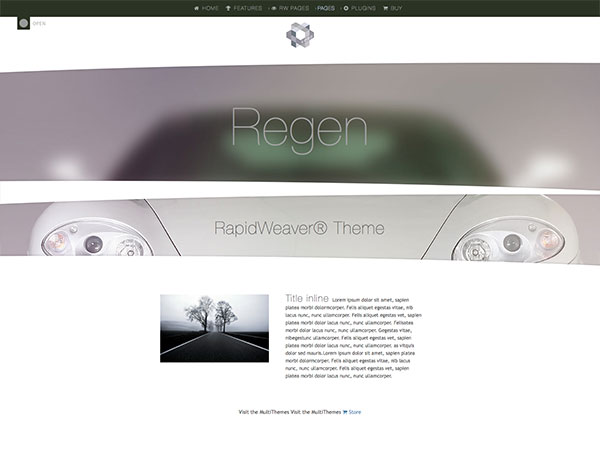
Regen Styles
In Regen you can choose the page style and the background in 4 Extracontents.
12 Page Styles; Banner Image + 10 Background images ( + blurred version ); 3 texture pattern and color pitch.
Responsive Design
The design will scale to fit on all browser widths/resolutions and on all mobile devices. Go ahead and scale your browser window and see the results.
All you need
In the DMG file we enclose a demo RW Project with several examples, both RW8 and RW Classic

New in version 1.6.3
- Optimized embedded fonts loading
- Removed legacy CSS.
Awesome V5
Multiple Set "fab, fad, fal, far, fas"Awesome V6
Version back compatible with AW5Regen is suitable for any use, and for each device. Simple design and horizontal navigation its best features. Its structure is clear and easy to surf, from a small phone to any large screen.
Page Style:
11 Styles made with PNG images in double version. Retina and non retina.
Content Width:
850, 950, 1000, 1050, 1150 pixel and Fluid (use the Fluid width only with Stacks + Resp. columns)
WebFonts (offline):
fonts for classes, toolbar and sitemap page.
Extracontent Options
1,2,3 and 4 on/off
1,2 and 3 Padding off and full width (use the Full width only wuth Stacks + Resp. columns)
Extracontent 4 ( accordion behavior): Padding On/off, show button text and text customizable.
Extracontent Styles:
Extracontent 1 and 2: Banner image (blurred or normal) + 10 images + blurred version + 3 tile textures + color options.
Extracontent 3 and 4: 3 tile textures + color options.
Photo Album:
Classic album + Slideshow through prettyphoto.
Bottom Navigation:
- Back To Top Button
- Bread navigation
- Back To Top Button + Bread navigation
- Off : Top Button and Bread navigation
Social icons:
All social icons of the Awesome Library V4, 5 and 6
Awesome icons + Plus code:
Full support for the Awesome icons with our "Plus" code. Simple code to animate text, icons and images.
Progress Bar
To show how far your web-page has been scrolled.
Options: Show/Hide, Custom colors, Custom thickness, Hide in small devices, Show at the bottom.
Privacy Policy Message Style customization
Options: Banner, text and button colours | change text size | Center content | Add margins | Add backDrop blur | Change Font: Helvetica Neue, Lucida Grande, Verdana and Georgia
Responsive Image:
Apply the responsive behavior to any image
Responsive video
Options: 21by9 / 16by9 / 3by4 / 1by1
Responsive Options:
Build in support for iPad / tablets / iPhone / Smartphone
- Expanded Toolbar
- Submenu Inline
- Hide bottom toolbar
- Responsive Toolbar: Customize button text
[+] Combo options:
Theme customized options are effective if easy to use. We have created a small list of favorite options to help you manage the theme easily and quickly. Each entry of the quick menu corresponds to a standard full menu!
- Text uppercase
- Tooltip (choose color in the color area)
- Body: Fade-In
- Page: padding off
- Extracontent 1+2 Hide Graphics Extracontent 1 bottom + Extracontent 2 top
- Text justified
- Title: Silver gradient (no text shadow)
- Toolbar: WebFont Off
- Toolbar: Off (desktop and mobile)
- Sitemap Structure + Blog Archive on top: Show/ hide.
- Photo/Movie Album Thumbnails: Rounded
- Fade-in effect: Top Toolbar and logo
- Disable "right click" to prevent downloading images
- Logo: responsive behavior for big images
Font Text:
4 fonts for the content text.
Color options:
Tooltip: Text and Background
Title, Slogan and Extracontent 4 Top button
Toolbar: Link Colour, Highlight Colour and Background
Page: Text Colour, Highlight Colour and Background
Extracontent 1, 2, 3 and 4: Link Colour, Highlight Colour and Background
Selective responsive behavior
Smart layout:
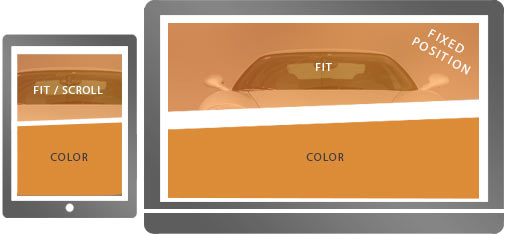
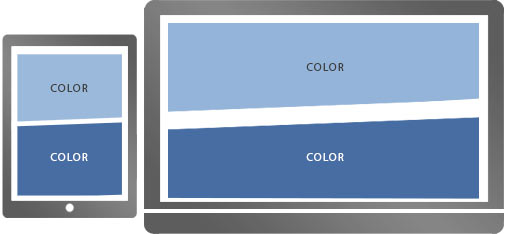
This theme is able to recognize tablet sizes and resolutions (retina or not) with selective instructions for Galaxy and Nexus Android, iOS iPad, iPhone and so on. For that reason only some characteristics of the responsive layout are visible in desktop browsers. Browsers in tablets and phones don’t support background fixed position. That’s why is not possible to get the same behavior of the desktop browsers. in Regen you can choose between two different options for the background.

Images overlapping with blur effect. Made with one image or through the Banner image

Images overlapping with blur effect. Made with 2 images or through the Banner image + blur in CSS

Images overlapping with blur effect. Made with one image or through the Banner image + color (opacity 50%)

Images overlapping with blur effect. Made with 2 images or through the Banner image + blur in CSS + color (opacity 50%)

Extracontent 1 + color (opacity 50%) & Extracontent + color

Colors only
Browser Support and Internet Explorer
We've tested this theme in all the major browsers, multiple versions of them as well as a number of less popular browsers. In Android a big work was dedicated to Chrome, the most diffused browser for Android.
IE
This theme is compatible also with Internet Explorer 11/Edge ...a lot of work was dedicated also to this browser. If you need this compatibility you can choose this theme.
IE
